
Developer Information
Introduction
When you open a website location using a legacy (HTML) browser, the browser looks for a file called index.html on your server, which is then displayed.
When you open a website location using a 3D web browser such as Infinity, the browser first looks for a file called root.xsg which if present defines a 3D website zone at that location.
If no root.xsg file is present, the 3D web browser looks for index.html and presents that as normal.
XSG can be thought of as the 3D equivalent of HTML. XSG stands for eXtendable Scene Graph. XSG encoded directed scene graphs define 3D web content.
XSG is an XML based format, optionally binary encoded (FastInfoSet with an external dictionary).
Please see tutorials accessible from the products page for information regarding how to create XSG content using 3D content creation packages such as 3D Studio Max and Blender.
Lets dive into a couple of examples.
Core Essentials
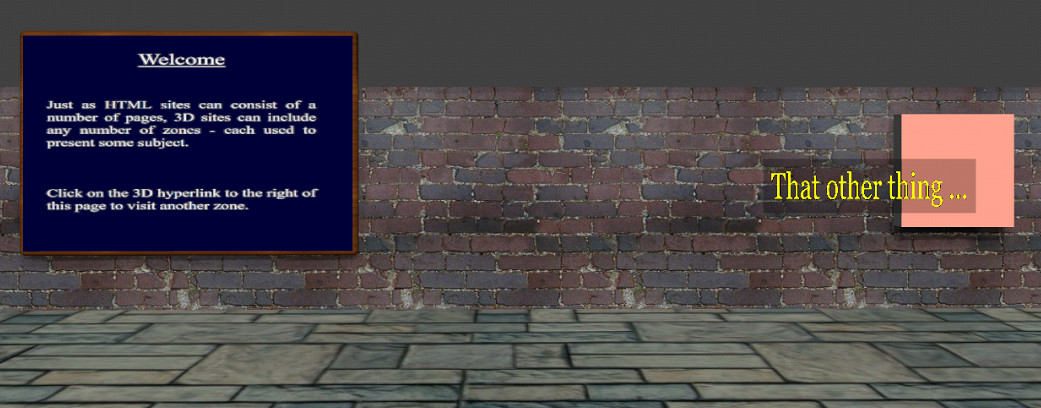
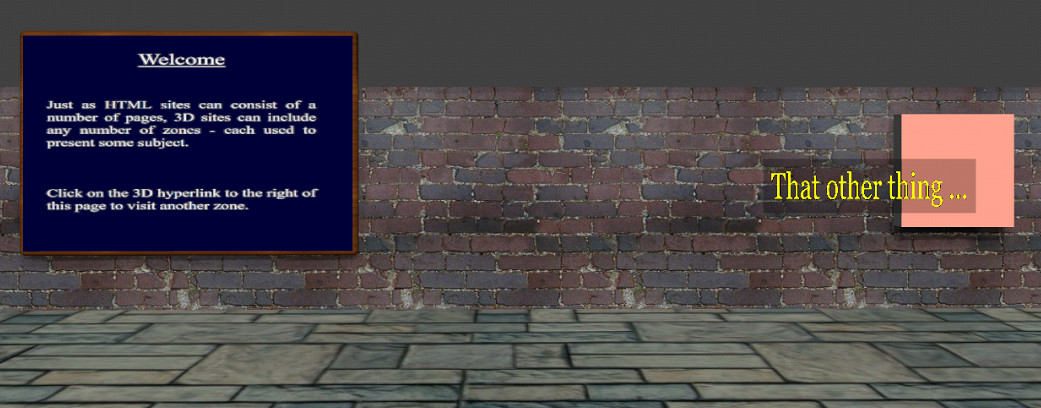
A basic 3D website zone with an embedded webpage and one hyperlink.

XSG
User Interface
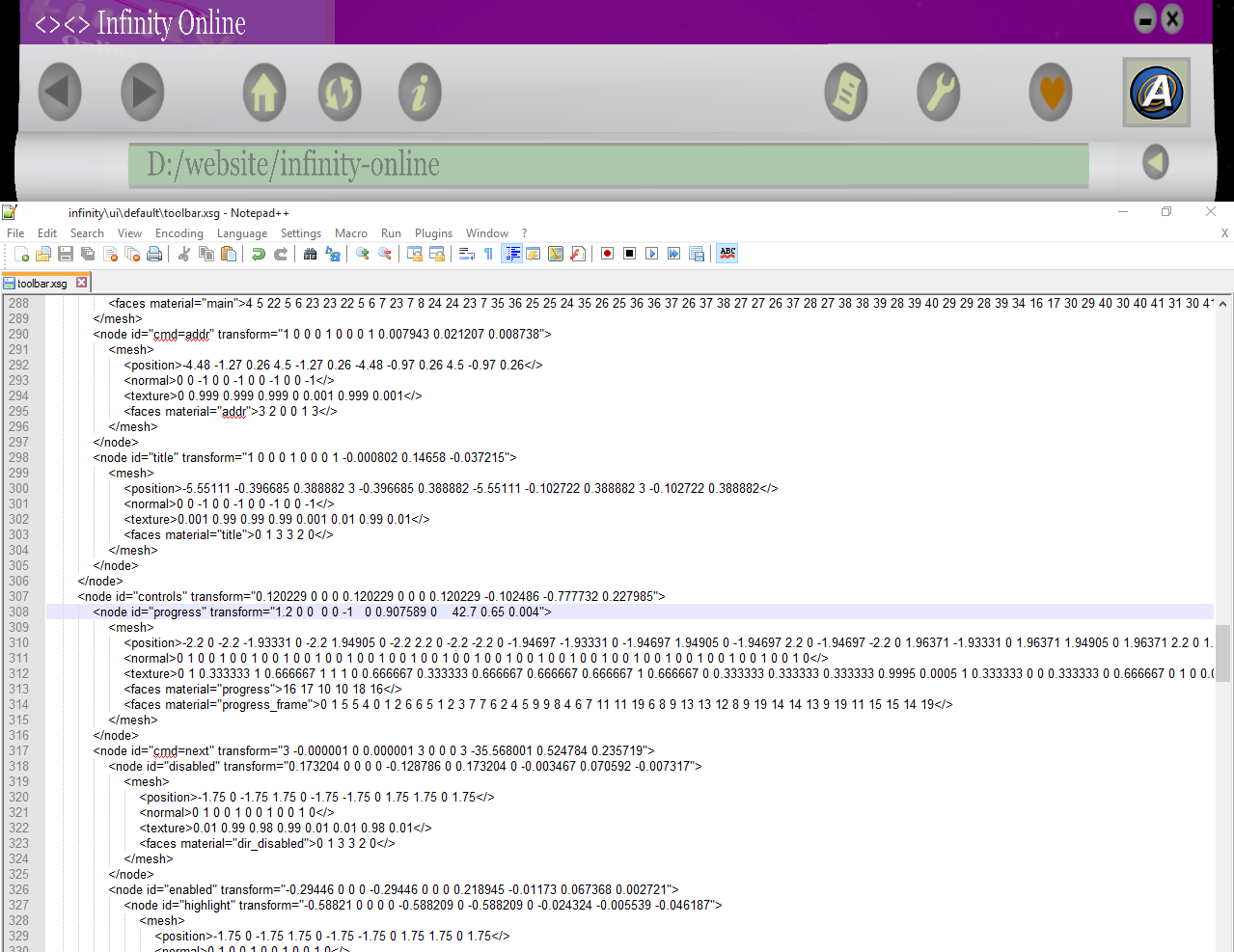
Like 3D website content, the Infinity browser UI and any custom UI overlay or embedded scene component UI is also delivered in XSG.

The eXtendable Scene Graph File Format
Copyright (c) Advance Software Limited 2025
Document version 0.41
Audience
This document is intended for use by 3D website designers, real-time 3D computer artists, tools
programmers and website programmers for the purposes of writing exporters, importers and conversion tools to/from the XSG file
format. A good understanding of 3D graphics principles is assumed. The reader is expected to be familiar with real time 3D graphics
concepts such as lighting, animation and scene graph hierarchies.
Introduction
The XSG file format is a text file format (optionally binary compressed as fastinfoset with an external dictionary) derived from the
Internet standard XML grammar. XSG is used to describe 3 dimensional directed scene graph hierarchies which are rendered as 3D website
zones and zone components by the Infinity 3D Internet browser rendering engine. Currently, each .XSG file describes one directed
scene graph hierarchy. Nodes within each hierarchy can reference other XSG hierarchies which enables geometry “instancing”,
resulting in efficient management of complex geometries.
This document describes the current XSG file format, version 1.0 .
XSG can optionally be encoded as binary XML using the FastInfoSet encoding, with an external dictionary.
Link to FastInfoSet ITU Specification
Peer Reviews



This format will be used for authoring 3D websites at internet scale. Input is welcome from all stakeholders. Please consider joining the XSG consortium to support this work.
Basic data types used in this document
- uint8 unsigned 8 bit integer
- uint16 unsigned 16 bit integer
- uint32 unsigned 32 bit integer
- scalar single precision floating point
- vector2 scalar (u,v)
- vector3 scalar (x,y,z)
- matrix34 vector3 (right, up, front, position)
- colour unsigned scalar (red, green, blue) range 0 to 1 (or larger for high dynamic range use)
- uint8 character encoding ascii
Type may be extended later in the document using the <> syntax. (same as C++ template syntax).
Example : vector2<uint16> defines a data type built from two 16 bit unsigned integers.
Other data types are defined later in the document, as they are introduced.
The type keyword is used to indicate a new type is being defined.
Arrays
Syntax : array type name[size]
Core Essentials
A basic 3D website zone with an embedded webpage and one hyperlink.

User Interface
Like 3D website content, the Infinity browser UI and any custom UI overlay or embedded scene component UI is also delivered in XSG.

Copyright (c) Advance Software Limited 2025
Document version 0.41
This document describes the current XSG file format, version 1.0 .
XSG can optionally be encoded as binary XML using the FastInfoSet encoding, with an external dictionary.
Link to FastInfoSet ITU Specification
Peer Reviews



Basic data types used in this document
- uint8 unsigned 8 bit integer
- uint16 unsigned 16 bit integer
- uint32 unsigned 32 bit integer
- scalar single precision floating point
- vector2 scalar (u,v)
- vector3 scalar (x,y,z)
- matrix34 vector3 (right, up, front, position)
- colour unsigned scalar (red, green, blue) range 0 to 1 (or larger for high dynamic range use)
- uint8 character encoding ascii
Type may be extended later in the document using the <> syntax. (same as C++ template syntax).
Example : vector2<uint16> defines a data type built from two 16 bit unsigned integers.
Other data types are defined later in the document, as they are introduced. The type keyword is used to indicate a new type is being defined.
A contiguous array of entries of type with identifier name.
Where an array must be of fixed size, the constraint is defined as shown above.
Character Strings
type string : array character[string length]
Note: The current XSG specification does not yet support UNICODE strings.
Uniform Resource Locators
type url : string (encoding W3C::URL)
Interpretation : Path to a data source in W3C standard URL format.
XML Element Syntax
Required XSG elements are shown in square brackets as follows : [element]
If these elements are missing, the file is invalid.
Required elements must exist exactly once unless otherwise stated.
Optional XSG elements are defined in curly brackets as follows : {element}
... and may occur zero or more times.
Element instantiations are written in XML grammar.
For example : <element></>
... where 'element' is a valid XSG grammar element keyword.
Note how XSG extends XML syntax to include the new close current element construct </>
Element Attribute Syntax
Optional XSG element attributes are shown as follows : {attribute}
XSG element attribute assignments must be double quoted if they contain any spaces.
Unlike the current XML specification, XSG does not require double quotes on attribute values that don't contain spaces.
Example : <element attribute=”my value” another=5/>
Each attribute should either not be present, in which case a sensible default is selected,
or should occur at most once. Multiple instantiations of the same attribute within a given element are invalid and will result in
implementation specific behaviour - multiple instantiations are either ignored or duplicates override earlier definitions. Please avoid doing this. TODO: Behaviour should be strictly specified to prevent standard divergence.
Attribute Syntax : Vectors
Where attributes are vectors, vector elements are separated by spaces.
For example : position=”0 0 5”
Attribute Syntax : Arrays
Where element data arrays are instantiated, array elements are separated by spaces.
For example, triangular polygon meshes are defined as follows : array vector3<uint16> polygons
An example instantiation :
<polygons> 0 1 2 1 2 3
</polygons>
... which might define a two triangle quad.
XSG Structure
Each XSG scene graph is defined in an XML hierarchy as follows :
Where element data arrays are instantiated, array elements are separated by spaces.
For example, triangular polygon meshes are defined as follows : array vector3<uint16> polygons
An example instantiation : <polygons> 0 1 2 1 2 3 </polygons>
... which might define a two triangle quad.
XSG Structure
Each XSG scene graph is defined in an XML hierarchy as follows :
[header] : File header
[scene] : Scene header
{material} : Materials
{node} : Nodes - written recursively from the root.
{animation} : Animation channels
Section Descriptions
File Header
type header
Syntax : <xml version="1.01"><xsg version=1>
XML identification header, followed by XSG identification header, versioned as shown. This section must be present.
XML version 1.01 is our proposal (not yet ratified), which is XML 1.0 with the addition of1. </> which means close current XML element.
2. Optimally unquoted XML element attribute values. Quote as XML 1.0 if the value contains whitespace.
Scene Header
type scene
The scene element opens a directed scene graph hierarchy. This section must be present.
Syntax : <scene {id} {ambient}>
string id : The name of the scene (as it should appear in the browser's title bar)
default : none
colour ambient : The ambient scene lightingdefault : none (black).
Audio Sources
type sound
Syntax : <sound {id} {src} {volume} />
string id : Sound identifier e.g. ambient, footsteps.
Some identifiers are reserved for general purpose use. At this time, the only reserved identifier is 'ambient'.
url src : Path to sound source. e.g. "seashore.ogg"
scalar volume : Range : 0-1
Surface Materials
type material : Defines the characteristics of a geometry surface material.
Each material may contain multiple components.
Syntax : <material {id} {opacity} {base} >
</material>
string id : Material name (referenced later by geometry) or material overrides).
scalar opacity : Range 0-1
Defines how geometry rendered with this material blends with the contents of the frame buffer.
(0=transparent 1=opaque)
colour base : The base colour used to render geometry when the material's textures have not yet been loaded in order to get a pleasing incremental load visualisation.
Material Parts
type material::part
XSG supports multiple components (parts) per materials which are combined to generate resultant pixel values. Some parts support multiple inputs.
Syntax :
<part id = {constant} {diffuse} {specular} {normal}
{position} {scale} {rotation} {animation}
>
{input}
</part>
Each part may reference multiple inputs. When multiple inputs are defined, they are displayed in sequence, generating a “flipbook” animation or are combined according to a specified or default blending mode.
